Web accessibility
Use our certified experts to incorporate accessibility in your digital assets. Together, we can ensure an equal access and user-friendly experience for everyone, regardless of their physical, sensory, or cognitive abilities.

Use our certified experts to incorporate accessibility in your digital assets. Together, we can ensure an equal access and user-friendly experience for everyone, regardless of their physical, sensory, or cognitive abilities.




Digital accessibility refers to designing digital products and services that ensure equal access and opportunities for everyone. The aim is to support disabled users by incorporating features such as screen readers, subtitles, high contrast mode, voice control, page zoom, switch controls, spoken selected texts, keyboard access, focus indicators, and an accessibility-adjusted page structure.
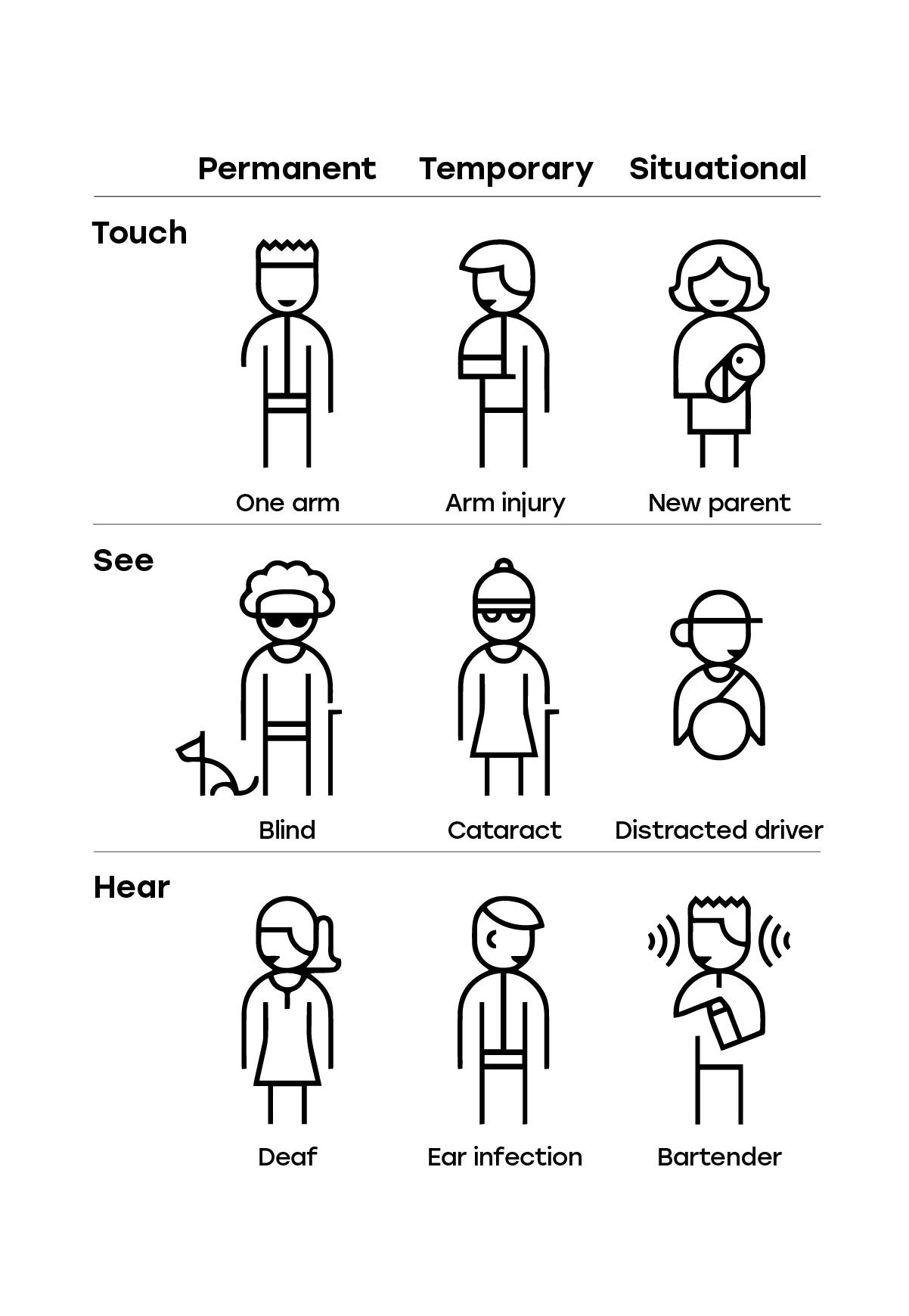
Long-term deficiencies can significantly impact how a person interacts with their environment. For instance, an individual with one arm may struggle with tasks that typically require both hands. Likewise, a blind person must rely on alternative senses to navigate and perform daily activities.
Situational barriers can create disabling conditions that obstruct the use of a digital device. Examples include being unable to see a screen because of sunlight or hearing audio due to local noise. Many assistive tech solutions designed for people with disabilities also support situational accessibility that is useful for everyone.
Short-term disabilities pass as the body heals. However, they can affect a person’s ability to perform specific tasks on their digital devices, just like a permanent disability.


27%
of EU citizens have some form of disability

100%
of people confront a situational or temporary disability in their lifetime

$ 1200B
of worldwide annual disposable income accounts for people with disabilities
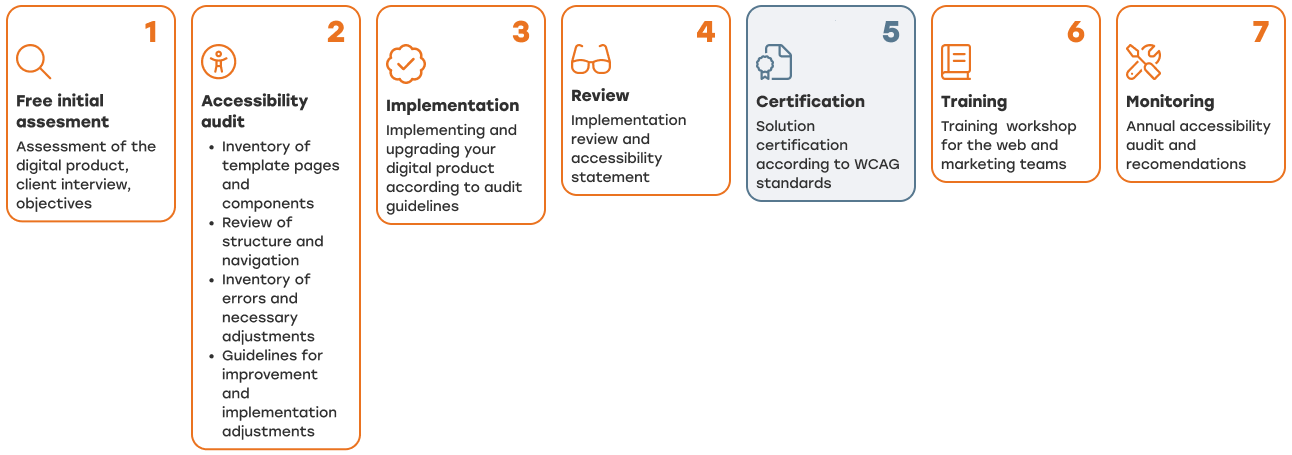
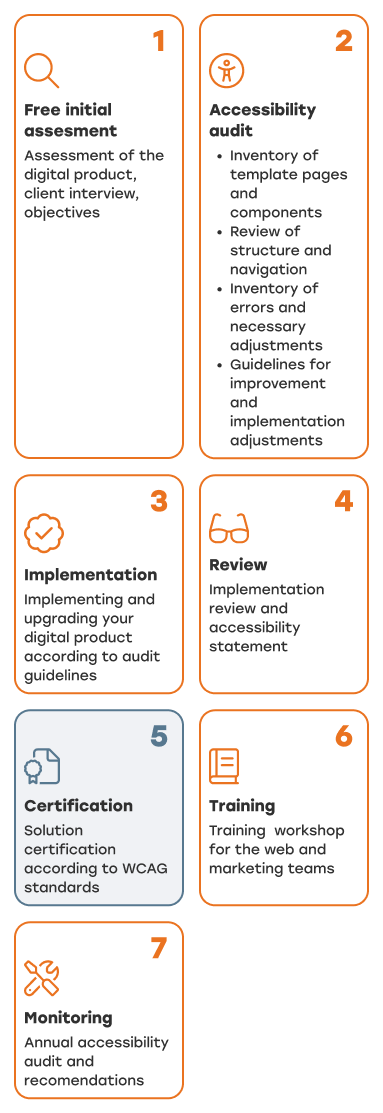
Creatim offers a free initial assessment to estimate the scope and complexity of your digital product and determine the scope of the accessibility audit, as presented in the pricing table below. The accessibility audit is an in-depth analysis to provide practical guidelines for your subsequent design, development, testing, and support efforts.
1. Analysis of basic components
2. The accessibility audit offer
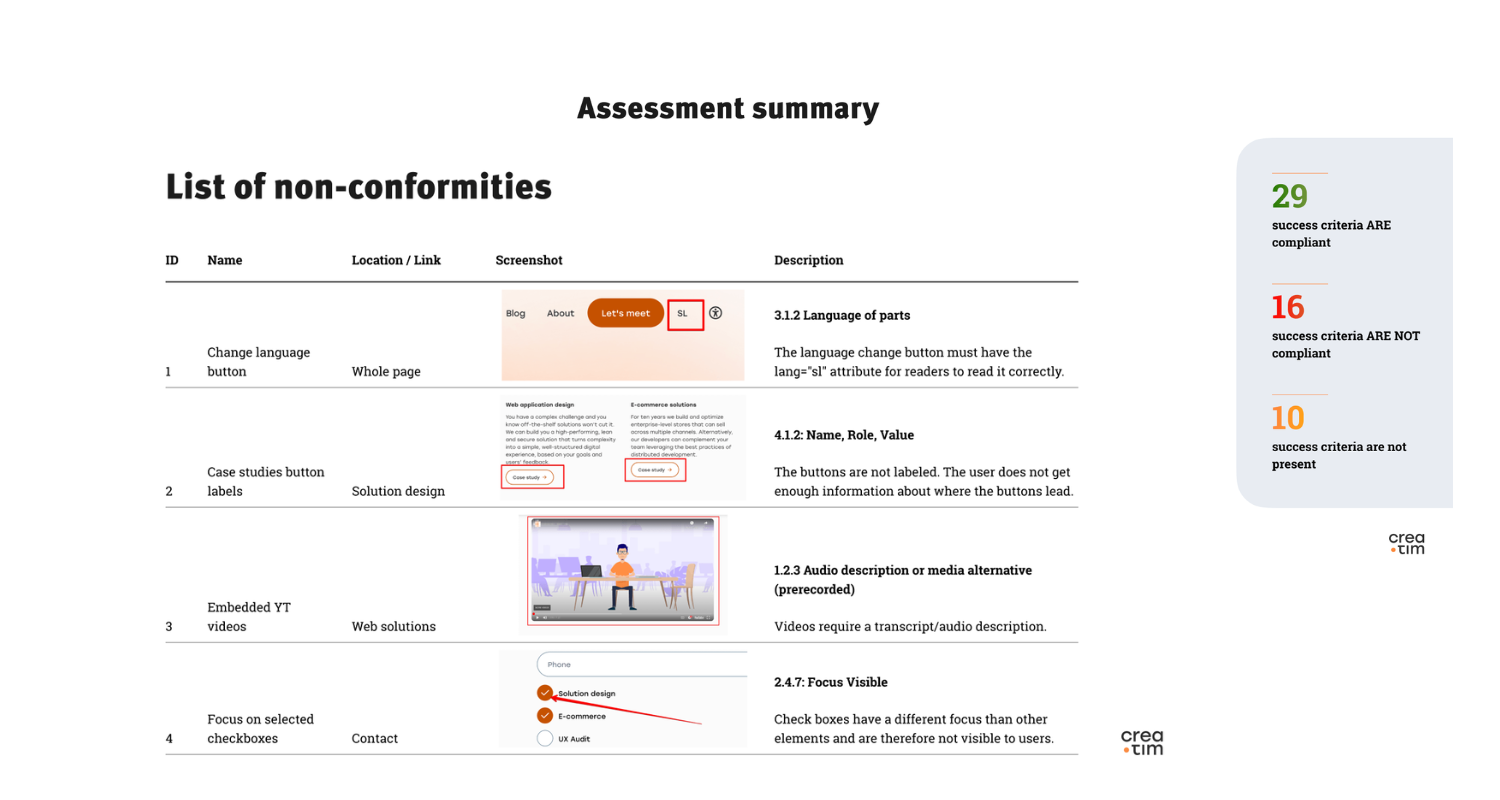
3. A basic site accessibility assessment
4. List of the WCAG conformance failures
Collaborating with the renowned A11Y Institute, we are all you need to align your website with international standards and legislation. We can also train your editors and content providers and provide long-term compliance monitoring to ensure you are on track with accessibility standards.


In the accessibility audit process, an accessibility expert will thoroughly review the website to document errors and provide actionable guidelines for the implementation team. This is the first step towards WCAG, the international accessibility standard compliance.
Additionally, the accessibility audit will help evaluate the scope and cost of implementation.
The accessibility audit comprises

At Creatim, we believe the internet is not about technology. It is about people. Hence, providing equal access to information for all is a pivotal element of our mission. We offer various accessibility-related services, such as auditing, planning, UX, usability, and technical development. We work with users with disabilities and seek innovative approaches to designing accessible digital solutions. Commitment to accessibility is our contribution to building a modern, inclusive society.
Lean back and let an expert do the work! Schedule a demo to discover how Creatim can assist you.
Contact us


The Web Content Accessibility Guidelines (WCAG) are international standards that help design web content accessible to all users, including those with various disabilities.
Website accessibility is a powerful tool that empowers all users, regardless of their abilities, with equal access to information and services online. This promotes inclusion and equal opportunities, making every user feel valued.
Alt text is a textual description added to web page images so that users with visual impairments who use screen readers can understand them.
Website accessibility benefits all users, including older adults, people with permanent or temporary disabilities, and users with limited access to technology.
Testing website accessibility is a user-centric process that involves various tools and techniques, such as automated checkers, manual reviews, and user testing with individuals with disabilities. This approach ensures that the needs of all users are at the forefront of the design process.
In many countries, there are legal requirements for web accessibility, such as the American ADA (Americans with Disabilities Act) or the European Directive on the accessibility of websites and mobile applications.
Color contrast is the ratio of brightness between two colors used on a web page, and it is important for ensuring text readability for users with color blindness or visual impairments.
Inclusive design means creating digital solutions that consider all users' diverse needs and abilities, thereby improving the user experience for everyone.


